|
Как сделать overview
для карты
Автор: Fer
Что
это и зачем оно нужно?
С появлением CS версии 1.4, а точнее - HL версии 1.1.0.9, появилась
такая фича, как "Free overview" (наблюдение за всей картой с высоты птичьего полета
в режиме spectator'а). Фича, конечно, любопытная, но... о, несчастье! Полноценную
карту в этом режиме можно увидеть только на официальных картах, идущих "в
комплекте" с CS. А как-же остальные, а главное - ваши карты, созданные ценою
бессонных ночей? Черный экран, зеленая сетка и все? Получается: нарисовать
(украсть) текстуры, придумать (украсть) идею, воплотить ее с помощью VHE
в жизнь и вдобавок waypoint'ы для ботов сделать... А карта все еще неполноценная?
Да... добавила Valve работы мапперам :) Ладно, не унывайте! тут на пол-часа
работы!
Что
вам понадобится?
Я понимаю, это банально, но буз HL 1.1.0.9 и CS 1.4 вы точно не обойдетесь
;) Еще вам понадобится нрафический редактор. Как говорил некий Шрек из одноименного
мультфильма "...У луковицыесть слои, и у людоедов есть слои...". Так вот,
ваш редактор также должен поддерживать слои. Paint Shop Pro - подойдет (или
просто Fotoshop).
Шаг
первый. "Understanding", так сказать.
Немного побраузив по корневой директории CS 1.4, вы несомненно найдете папочку overviews/,
в которой находятся следующие файлы:
1. Рисунки в формате .bmp, размером 1024x768 точек, 8-bit цветности,
название которых совпадает с названиями соответствующих карт.
Это и есть "map overview'ы",
тоесть, те 2D-исунки карт, которые мы наблюдаем в spectator'а. Возьмем на
заметку, что подложкой карты служит прямоугольник 1024х768 точек, цвета "0
255 0" (RGB). А сама карта занимает максимально возможную площадь от подложки.
2. Текстовые файлы с названиями соответствующих карт и описанием
неких переменных внутри. Это "overview description'ы".
вывод: для того чтобы сделать overview для своей карты, нам нужно создать
рисунок своей карты в формате .bmp 1024x768 точек, с одноименным названием,
и текстовый файл-description с описанием свойств нашего рисунка, таких, как
масштаб, высота базового уровня карты и т.д. (об этом всем - чуть позже...).
Тренироваться будем на карте cs_italy (Почему? Я ее не люблю и с удовольствием
поставлю над ней следственный эксперимент...). Итак, закидываем файлы cs_italy.bmp
и cs_italy.txt в архив, а оригиналы удаляем из их родной cstrike/overviews директории...
Шаг
второй. Готовимся screenshot'ить.
Если вы - бывалый папарацци в CS, этот абзац - не для вас.
Итак, запускаем CS, со следующими парамнтрами: C:\SIERRA\Half-Life\HL.exe
-dev -console -game cstrike , заходим в Configuration -> Controls,
находим команду "Take screen shot", и определяем для нее клавишу, например,
[F12].
Также нам понадобятся клавиши "Move forward", "Move back", "Move left (strafe)",
Move right (strafe)", "Jump", "Duck", "Swim up", "Swim down", "Fire" - назначенная
левой кнопке мыши и "Weapon special function" - назначенная правой кнопке
мыши. Примечание: все это я пишу не из-за того, что считаю вас полностью
некомпетентными в управлении CS, а наоборот: сейчас даже маленький ребенок
так мрачно биндит и алиасит, что глаза на лоб лезут, а нам понядобятся "чистое" и
удобное для работы управление.
Далее порядок действий очень прост. Убедившичь, что CS запущен с поддержкой
консоли и в режиме 1024х768, создаем сервер сетевой игры: Play CS -> Play
on LAN -> Create, выбираем нашу карту (cs_italy), жмем Ok -
игра загружена. При выборе команды выберите Spectator, кнопка [6].
Если у вас установлены боты - не страшно, мы их потом кикнем. В режиме Spectator'а
выбираем вид "Free map overview" (перебор видов производится кнопкой [Jump]).
Видим черный экран - для этой карты нет 2D-плана (map overview'а).
Шаг
третий. Делаем первый screenshot и description.
Теперь открываем консоль (по умолчанию кнопка [~]) и набираем команду dev_overview
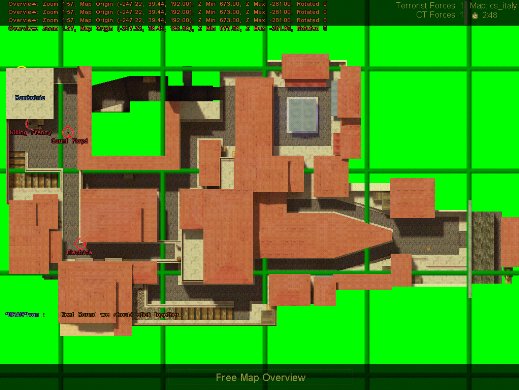
1. Убираем консоль. Должно получиться нечто такое:

Теперь можно кикнуть ботов (если они появились). Для PODBot нажимаем
[=], и в менюшке выбираем "Remove all bots" (кнопка [7]). Вместе с
ботами обычно исчезает и мешающая нам зеленая сетка, если она не исчезла,
ее можно убрать
нажатием [Jump]. Дальше избавимся от HUD'а (верхняя и нижняя информационная
панель): набираем в консоли hud_draw 0.
Что-ж, у нас - почти то что нам нужно: 1024х768 карта на зеленом (0 255 0)
фоне. В верхней части экрана - постоянно обновляющаяся служебная информация
о карте, которой мы воспользуемся для заполнения overview description'а.
Для удаления ее с экрана можно воспользоваться консольной командой dev_overview
2. Для выхода из режима dev_overview, пользуйтесь командой dev_overview
0.
Информационная строка для карты cs_italy изначально выглядит так:
Overview: Zoom 1.57, Map Origin (-248.00, 16.00, 192.00), Z Min
673.00, Z Max -289.00, Rotated 0
где: Zoom A - масштаб 2D-overview'а относительно натуральной величины
карты.
Map Origin (X, Y, Z) - координаты самой нижней-левой-глубокой
точки карты в пространстве при взгляде сверху (извините за такое
мрачное пояснение... Все рано понимание этой переменной вам ненужно
:) )
Z Min Ztop - Z-координата самой верхней точки карты.
Z Max Zbottom - Z-координата самой нижней точки карты.
Rotated B - угол поворота карты по оси Z.
Помните! Для каждой карты все эти переменные - уникальны!
Итак, информационную строку переписали на бумажку, потом убрали ее с экрана
командой dev_overview 2. Теперь можно сделать первый screenshot: помнится,
кнопка [F12]?
Ставим игру на паузу командой pause, если сервер этого не позволит,
то сначала вспользуйтесь командой pausable 1. Кнопками [Alt]+[Tab]
сворачиваем игру в панель задач (Кто не в WindowsXP - я не виноват! :) В
противном случае - пока что просто выйдите из игры). В корневом каталоге
HL проверим наличие скриншота cs_italy0000.bmp. Теперь браузим в директорию cstrike/overviews и
создаем там текстовый файл cs_italy.txt, который заполняем поглядывая на
нашу бумажку где мы записали информационную строку:

Шаг
четвертый. Довоим до ума .bmp-шку и тестируем!
Готовый decscription сохраняем (естественно, в cstrike/overviews).
Открываем наш скриншот в Paint Shop и приводим его в 8-ми битной глубине
цвета: нажимаем [Shift]+[Ctrl]+[3], в появившемся окошке ничего не меняем,
жмем [Ok]. Результат сохраняем как .bmp-шку все туда-же, в cstrike/overviews,
именуем ее, как и прложено: cs_italy.bmp.
Ну что, посмотрим что получилось? О'кей, [Alt]+[Tab'ом] возвращаемся в игру
(кто вышел из игры - запускайте ее снова), возвращаем все режимы на свои
места: прописываем в консоли dev_overview 0, hud_draw 1 и делаем restart.
Заходим в режим Spectator'а, кнопкой [Jump] переходим в Free map overview.
Ну как? неплохо? Вся карта с высоты птичьего полета! Только есть две проблемы:
1. Если по вашей карте уже поскакали боты, то вы, наверное, заметили, что
все они находятся как-то высока над картой? Обратите внимание на жетенькие
вектора указывающие на точное положение игрока и своей длиной дающие понять,
насколько высоко "забрался" он отновительно некоего "уровня моря". Так вот
этим уровнем и является та переменная, которую нам нужно подогнать. А пока
что она имеет значение самой нижней точки карты Z Max + 1. И второе:
очень хотелось бы видеть все проходы и внутренности домов, а не только одни
крыши! Везет-же тем у кого карта типа oneroom под открытым небом! :)
Шаг
пятый. Решаем проблему с "уровнем моря".
Поехали! Кикаем ботов, убираем HUD, прописываем в консоли режим dev_overview
1. Теперь расскаж об управлении в этом режиме:
[Move forward], [Move back] - сдвиг карты по оси X.
[Move left (strafe)], [Move right (strafe)] - сдвиг карты
по оси Y.
[Fire], [Weapon special function] - увеличение\уменьшение
масштаба.
Этими трема степенями свободы нам пользовать не придется, и если вам хочеться
поэкспериментировать, потом верните все в исходное состояние, чтобы центры
и масштабы всех ваших скриншотов совпадали!
[Jump], [Duck] - перемещение по оси Z нижнего среза карты
(меняется значение Zbottom переменной ZMax).
[Swim up], [Swim down] - перемещение по оси Z верхнего
среза карты (меняется значение Ztop переменной ZMin).
А этими кнопками мы сейчас воспользуемся в полной мере! Для начала
выясним координату Z "уровня моря": жмем кнопку [Jump] до тех
пор, пока какой-нибудь фрагмент карты не обрежется (закрасится
зеленым цветом). первым обрезается
респаун контеров на координате -240.00, значит, это и есть самое низкое
место на карте. Значение "-240.00" запишем на листик, а потом заменим им
временное, обведенное у меня на втором рисунке оранжевым цветом. Первая проблема
успешно решена!
Шаг
шестой. Решаем проблему с "крышами".
Тут уже придется чуть больше попотеть, но работа творческая, так что не уснете!
Для начала, кнопкой [Duck] вернем респаун контеров на законное место (значение
ZMax = -241.00). Теперь кнопками [Swim up] , [Swim down] опускаем верхний
срез карты, оголяя все туннельчики, переходики, кишечки и комнатки. Всего
понядобится 2-3 скриншота для демонстрации всех закоулков карты. Сделали?
О'кей, я тоже сделал:
| №
п.п. |
Значение
ZMin |
Имя
сохраненного файла скриншота |
| 1 |
161.00 |
cs_italy0001.bmp |
| 2 |
73.00 |
cs_italy0002.bmp |
| 3 |
-40.00 |
cs_italy0003.bmp |
На скриншоте №1 хорошо видно внутренности всех помещений. №2 демонстрирует
рыночную палатку, крытый проход с рынка к респауну террористов и выход из
винного погреба к респауну террористов. №3 сделан только ради второго этажа
дома с заложниками.
Теперь открываем Pint Shop и в нем открываем наш самый первый
скриншот cs_italy0000.bmp, он автоматом становится layer'ом "Background". Затем открываем cs_italy0001.bmp,
правой кнопкой мышки жмем на изображении, в выпавшей менбшке выбираем "Copy".
Переходим к открытому ранее cs_italy0000.bmp, правой кнопкой мышки жмем на
изображении, в выпавшей менбшке выбираем "Paste as layer". Теперь cs_italy0001.bmp
скопировался к cs_italy0000.bmp и занял layer над бэкграундом, те же манипуляции
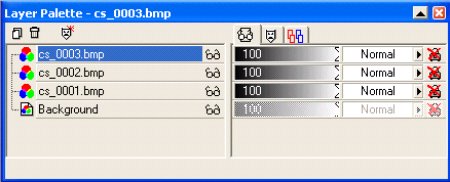
производим и с двумя оставшимися скриншотами. В итоге у насполучился "бутерброд" из
наших скриншотов, это хорошо видно в окошке "Layer Palette":

Теперь нам нужно из трех верхних слоев (layer'ов) удалить все зеленые
области. Это проще всего сделать инструментом "Magic Wand". выбрав этот инструмент
и оставив видимым и активным только нужный нам layer (это делается нажатием
на иконку, изображающую очки в окне "Layer Palette"), щелкаем поочереди на
все зеленые области и удаляем их нажатием кнопки [Del]. Зеленый фон должен
остаться только на бэкграунде. Закончив удаление зеленых областей, делаем
видимыми все layer'ы и методом подбора, изменяя значения "Layer opacity" и "Layer
blend mode" выбираем оптимальное соотношение прозрачности слоев, добиваясь
хорошей видимости всех скрытых мест. Обратите особое внимание на темные области
карты (длинная кишка, ведущая от дома с террористами в сторону рынка), они
не должны оставаться слишком темными, иначе во время игры они будут сливаться
с окрыжающим черным фоном.
Готово? Теперь превратим наш "бутерброд" в обычный однослойный рисунок: "Layers" -> "Merge" -> "Merge
all (flatten)". Слои исчезли, а результат перенесся в background. Далее приведем
наш рисунок к 8-ми битному цвету: [Shift]+[Ctrl]+[3], жмем [Ok]. Карта готова,
сохраняем ее в cstrike/overviews вместо нашего первого опытного экземпляра.
Не забудьте подрихтовать значение "уровня моря" в cs_italy.txt. Все, теперь
можно тестировать!
|

