Создадим spray
лого для Counter-Strike.
Автор: Gh0St
Существует два способа
создать себе логос в контре (spray logo), которое выбирается в
меню настройки игры 'Customize', простой и более сложный, рассмотрим
оба способа.
Способ адын.
Для начала нам понадобятся графический редактор, маленькая картинка (желательно
размером 64х64 пикселя, 2х цветная или черно-белая с белым фоном),
т.к. логосы рассмотренные в данном способе могут быть 2х цветными или
черно-белыми (градация серого) и немного желания.
Графический редактор. Для этого способа подойдет любой даже стандартный
видовозовский Paint. На его примере и расскажу. Для других редакторов по
аналогии.
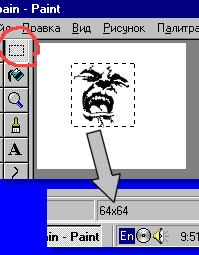
Открываем наш рисунок в Paint'e, желательно чтобы он, рисунок, был очень
маленький, т.к. размер логоса (декали) будет 64х64 пикселя, я взял такой:

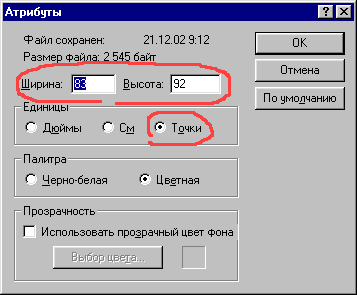
Теперь смотрим свойства рисунка (размер и количество цветов).
Открываем меню Рисунок -> Атрибуты (кнопки Ctrl+E) Смотрим
ширину и высоту файла в точках, должно быть 64х64.

Если больше, то необходимо его уменьшить, сильно большой
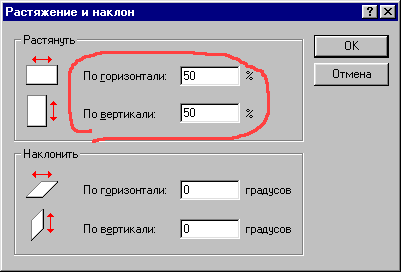
сначала пунктом Рисунок -> Растянуть/наклонить (кнопки
Ctrl+W) изменить размер в процентах

Затем выделить часть рисунка инструментом "Выделение",
чтобы получился квадрат 64х64 пикселя

Нажимаем Правка ->Копировать (Ctrl+C), чтобы скопировать
выделенный кусок картинки.
Создаем новое изображение меньше чем 64х64 пикселя и нажимаем
Правка->Вставить
(Ctrl+V), в появившемся окне с запросом на изменение размера рисунка, нажимаем
Да, должна появиться наша картинка размером 64х64 пикселя.
Теперь выбираем Рисунок -> Обратить цвета (Ctrl+I), чтобы сделать из
картинки негатив.

Сохраняем рисунок как любой *.BMP файл. Копируем его в папку ..\Half-Life\Logos\.
Запускаем игру. Выбираем наш декаль в меню контр-страйка - 'Customize'
С этим способом все. Подходит он больше для создания надписей текстом.
Способ дыва.
В нем одним Paint'ом уже не обойдешься. Нам потребуется редактор умеющий
изменять палитру, я пользую Paint Shop Pro 7.02 (www.jasc.com), и небольшая,
но КРАЙНЕ полезная программка, Wally. Создадим цветное лого. Выбираем
небольшую цветную картинку.

Открываем ее в редакторе. Изменяем ее размер так, чтобы он
делился на 16 пикселей без остатка. Размер моей картинки
96х64 пикселя. Синий фон картинки
в игре будет невидимым, т.е. в данном случае будет видно только изображение
в круге. Но для этого еще необходимо кое что сделать, необходимо изменить
порядок цветов в палитре так чтобы синий был последним по счету. Сейчас
мы это сделаем. Если в картинке больше чем 256 цветов, то уменьшаем до
выше указанного значения. В PSP 7.02 делается так: меню Colors -> Decrease
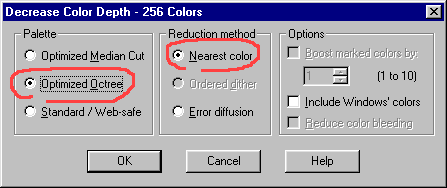
Color Depth -> 256 colors (8bit)… (Shift+Ctrl+3). Появится следующее
окно

В котором необходимо выделить 2 пункта: Optimized Octree и Nearest color,
как показано на рисунке.
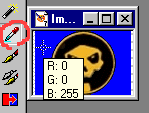
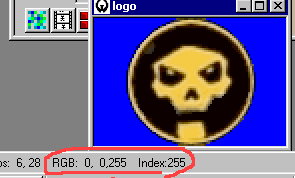
После этого смотрим синий ли цвет у нас получился. Выбираем инструмент
Dropper (Пипетка) и наводим ее на наш синий цвет, значения должны быть
следующие R:0, G:0, B:255. Поводите пипеткой по синему цвету и следите
чтобы значения не менялись.

Если значения не меняются, это хорошо. Делаем следующее.
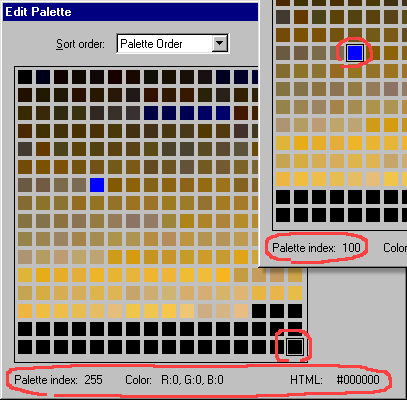
Открываем меню Colors->Edit Palette… и смотрим последний
цвет. В нашем случае он черный, а наш синий цвет сотый по
счету:

Теперь все что нам нужно сделать это поменять цвета местами.
Двойное нажатие на цвете который необходимо изменить и меняем
RGB значение, Red, Green
и Blue на 0,0,0 у синего цвета и на 0, 0, 255 у черного, ну чтобы местами
их поменять. Поменяли? Ндя облом. Весь фон стал черным. Ну не беда смотрим
какого цвета у нас нет вообще. На данном рисунке вообще нет белого цвета.
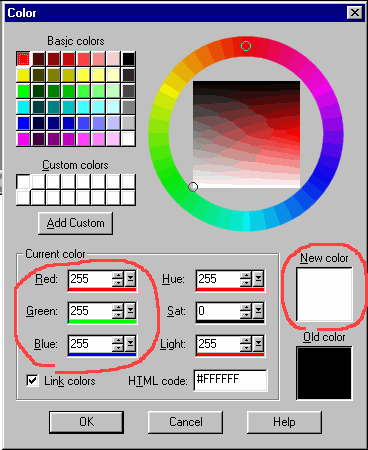
Снова открываем диалог изменения палитры Colors->Edit Palette… и меняем
сотый цвет (Palette index: 100) который сейчас должен быть черным, на белый,
значения Red, Green и Blue меняем с 0, 0, 0 на 255, 255, 255. Вот так:

Теперь при помощи инструмента Color Replacer заменяем ВЕСЬ белый цвет фона
нашего логоса на синий вот так:

Не забудте выбрать основной цвет синий, а цвет заднего фона белый как показано
на картинке.
Теперь сохраняем наш декаль как LOGO.BMP и переходим к Wally.
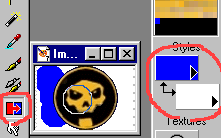
Открываем Wally. Открываем
в нем наш логос. Проверяем чтобы последний цвет и цвет фона были
синими.

При наведение на цвет заднего фона, вашы значения должны
быть точно такие как на картинке выше. Если они отличаются,
то повторяем операцию с изменением
порядка цветов палитры, только уже в Wally, операции очень похожи. Также
как и в PSP7.02 открываем меню Colors->Edit Palette… И меняем цвета.
Используя инструмент 'Replace' изменяем цвет заднего фона на рисунке.

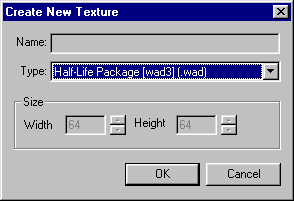
После того как сменили цвет заднего фона логоса. Создаем новый пустой *.WAD
файл. Кнопка с белым листком, после чего появится такой список:

В котором выбираем Half-Life Package [wad3] (.wad). Должно появится окно
с заголовком Untitled1.
Затем снова возвращаемся к нашему файлу Logo.bmp, нажимаем кнопку Copy
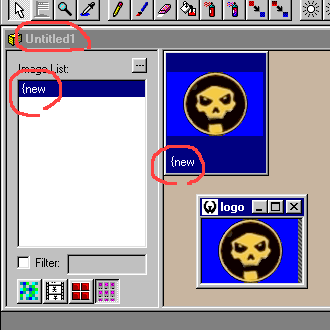
и копируем его в память. Переходим в только что созданный *.WAD. Нажимаем
на нем правую кнопку мыши и выбираем Past As New (Ctrl+E). Появляется окно,
в котором пишем имя нашего логоса {new или {logo.
В результате должна получиться следующая картина:

Сохраняем наш Untitled1 как PLDECAL.WAD. Копируем получившийся PLDECAL.WAD
в папку ..\Half-Life\Cstrike\ и заменяем уже существующий.
Запускаем игру ни в коем случае НЕ заходим в меню 'Customize'. Загружаем
карту и пробуем нарисовать наше лого, по умолчанию кнопка 'T'. Если сделали
все правильно должно получиться следующее.

Как в CS 1.6
работают собственные лого?
Процесс примерно тот же,
что и в CS 1.5, однако есть несколько дополнительных шагов.
В вашей папке cstrike проделайте следующее:
Сделайте копию вашего pldecal.wad, и назовите ее tempdecal.wad.
Убедитесь, что теперь у вас есть и pldecal.wad И tempdecal.wad.
Нажмите на каждом из файлов правой кнопкой мыши, выберите Свойства и поставьте
галочку
напротив "Только для Чтения."
Удалите custom.hpk и custom2.hpk (один или оба файла могут и не существовать).
Если вы хотите убедиться,
что сервер позволяет вам использовать собственное лого в CS 1.6,
сделайте следующее:
Если у вас установлена команда developer 1 то в консоли вы увидите:
Если все работает нормально, то сообщение будет примерно такое:
Requesting tempdecal.wad
from server Custom resource propagation... Decompressing file
!MD59fb77d7d881d72aabd07760daff26c3e (2839 -> 6296)
Если собственные лого не работают на сервере то сообщение будет:
Requesting tempdecal.wad
from server Custom resource propagation... Error: server failed
to
transmit file 'customization'
Если developer установлена в 0 (по умолчанию) в консоли будут следующие
сообщения:
Если собственные лого работают:
Requesting tempdecal.wad
from server
Если не работают:
Requesting tempdecal.wad
from server Error: server failed to transmit file 'customization'
Вот собственно и все
что я знаю о spray logo.
|

